Mini-game for tablets, designed to be part of a mini-games series called Rafale. It was one of the very first one I developed in cegep and has helped me learn the basic principles of object oriented programming in Javascript, as well as how to design a small game environment with a consistent graphic style. Requirements included hazard elements and the increase of difficulty across the levels.
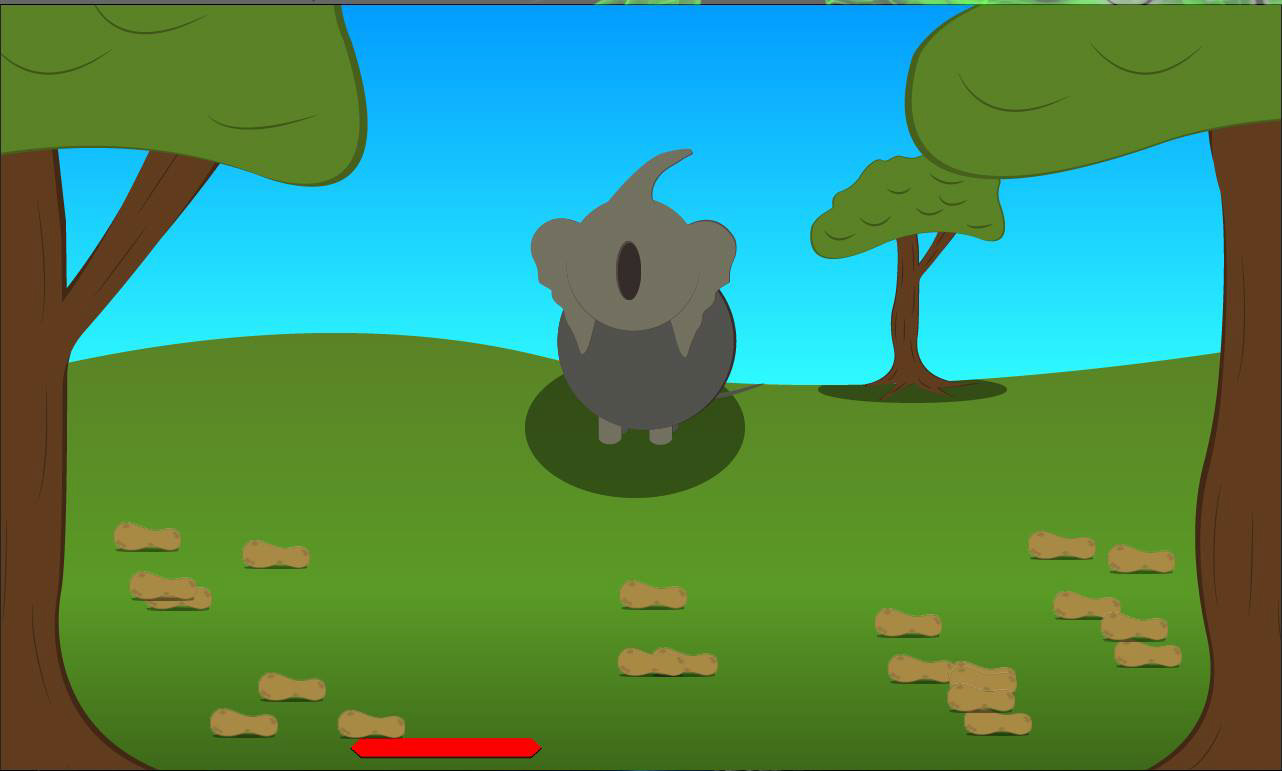
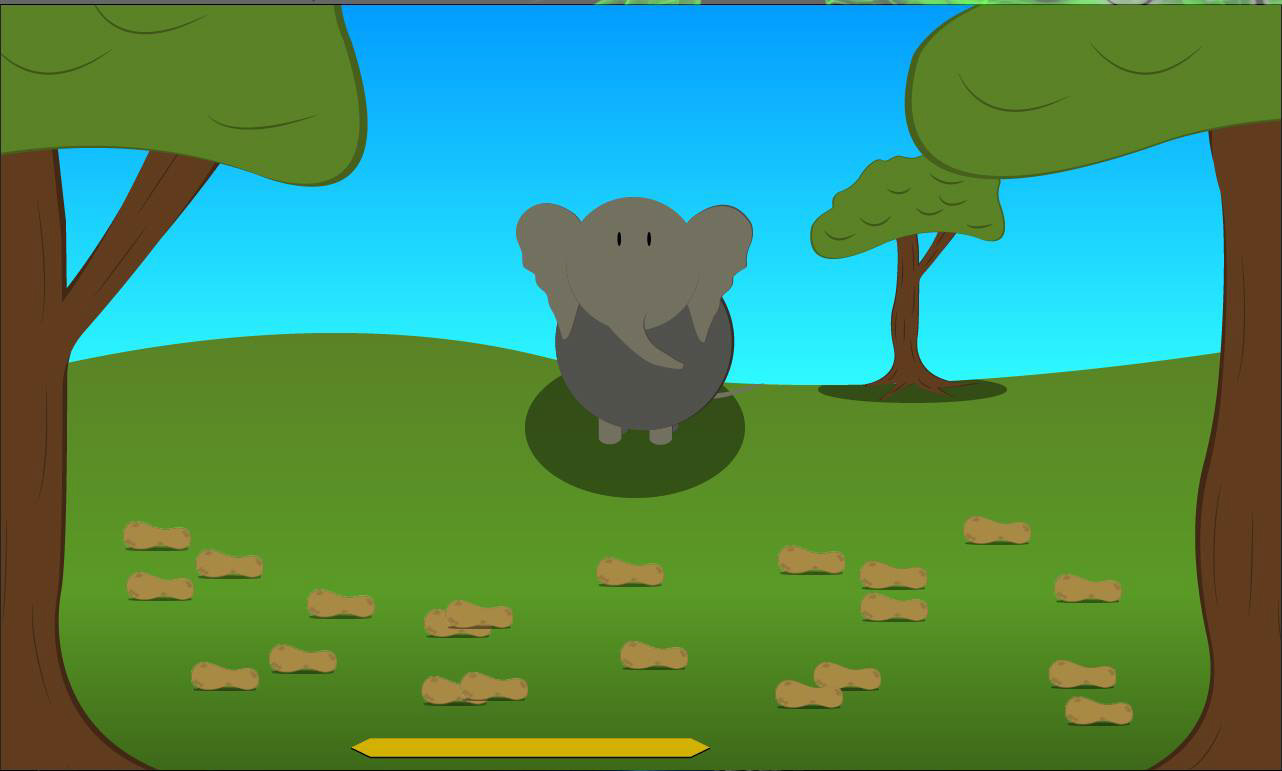
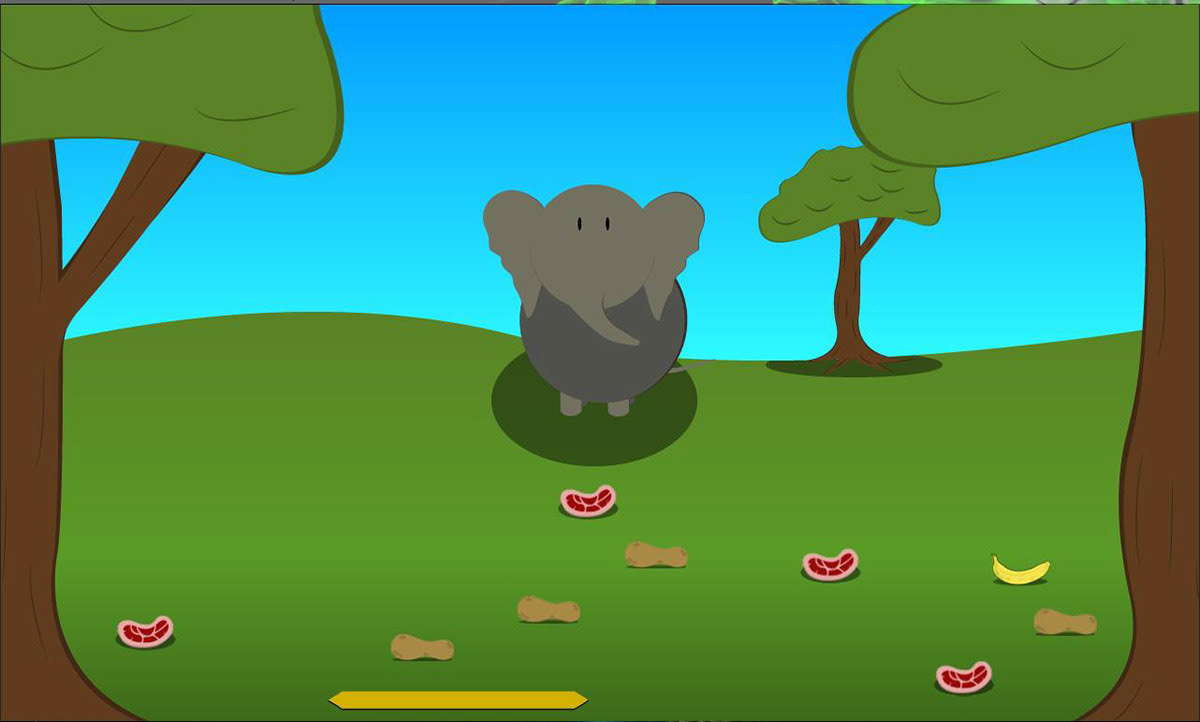
The concept of Faim d'Éléphant is to feed peanuts to a pachyderm at a fast speed. If its hunger hits 0 before the end, the game is over. As levels increase, the hunger drops faster and bad pieces of meat appear more frequently to hinder the player.
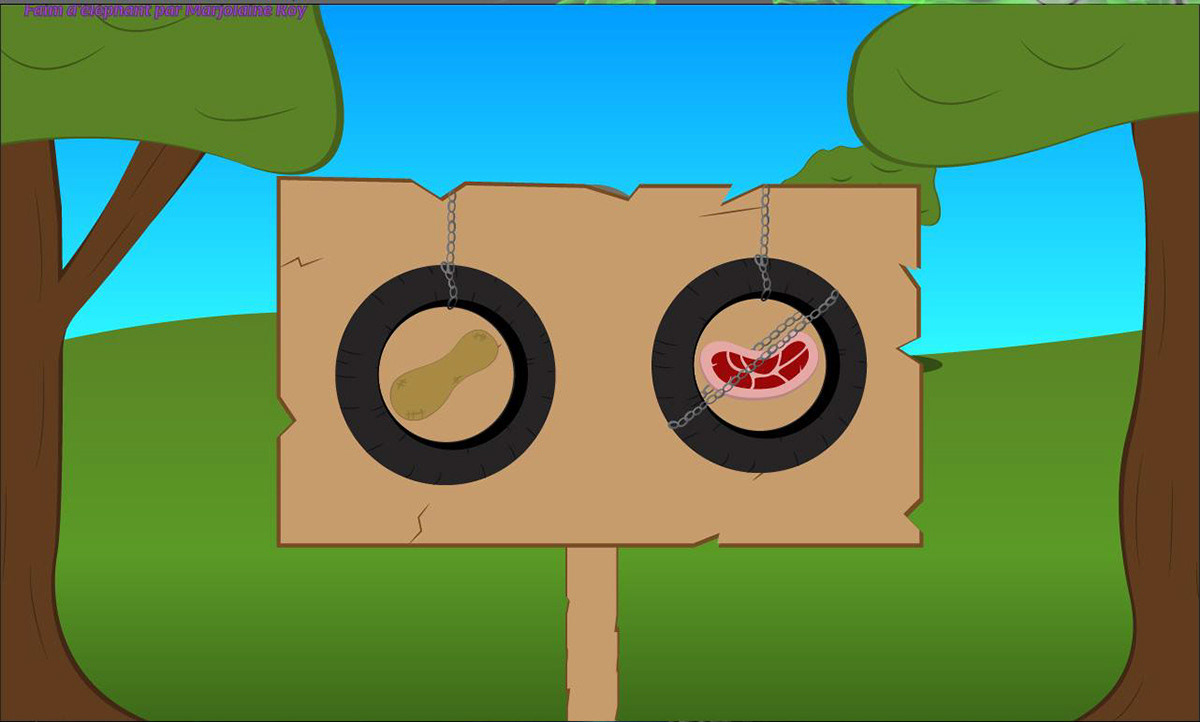
I first drew sketches of the environment, the elephant and the UI before creating them in Illustrator. I needed the visuals and UI to communicate information clearly. For exemple, something to show the players that they need to give peanuts to the elephant, but avoid the pieces of meat. I chose tires and chains to imitate Do-Not-Enter signs and stick with the elephant theme. To indicate that the player lost and that the elephant died of hunger, I simply created an elephant with crossed eyes, or an happy elephant with stars to tell the players that they have passed the level.
As per the gamplay, everything is centered around the hunger bar and the timer. Each piece of meat hurts the hunger instead of helping the elephant, whereas bananas are offered after a few levels to give a bigger boost as levels become harder. The minigame had to be as simple as possible while still offering engaging gameplay, hence why the pieces of meat get more and more numerous.
Please note that the purple UI signifying the change of levels were created by my teacher and not by me.